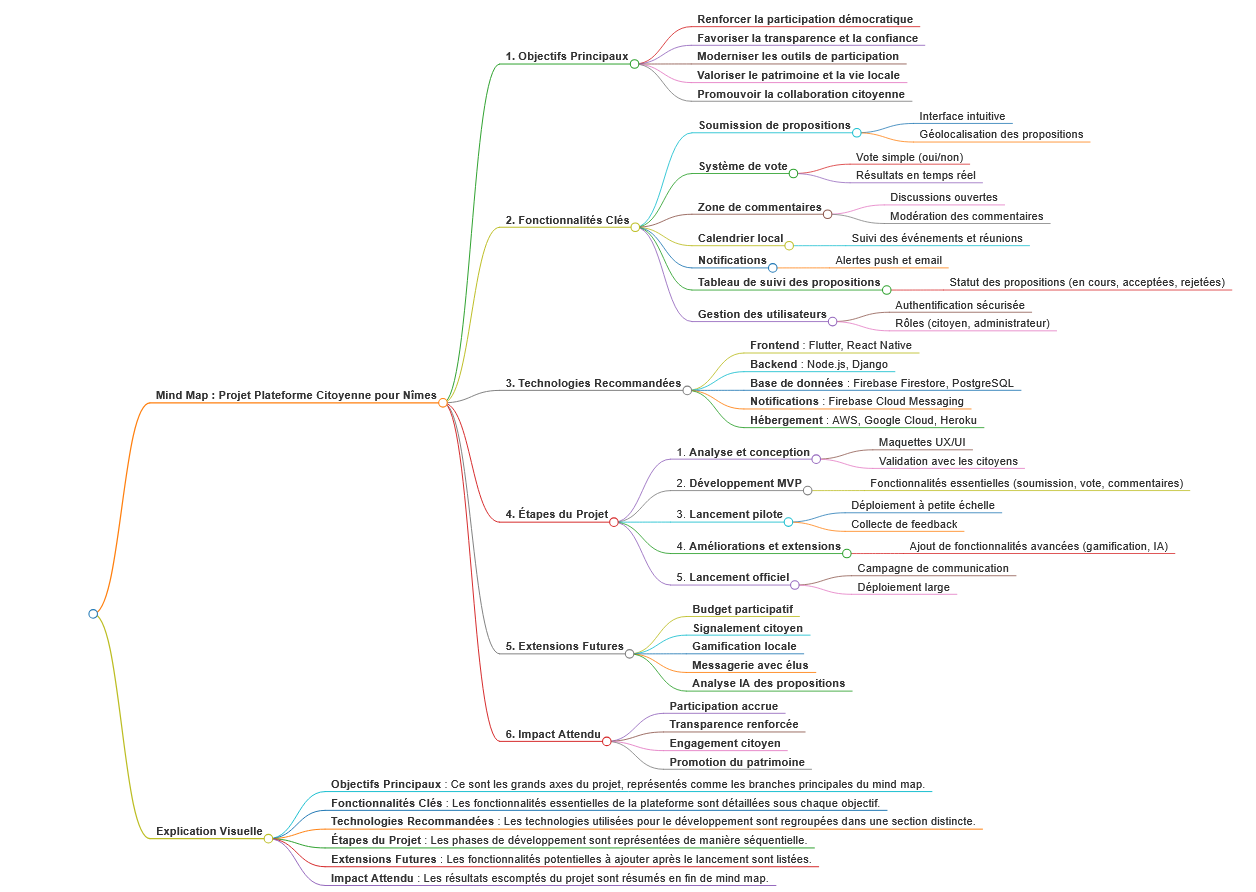
Fonctionnalités et programmation.
Objectif de la plateforme citoyenne :
Cette plateforme vise à renforcer la participation démocratique locale en permettant aux citoyens de Nîmes de proposer, voter et débattre sur des initiatives qui façonnent leur ville. Accessible via une application mobile intuitive, elle facilite les échanges entre la municipalité et les habitants tout en offrant des outils de transparence et d’engagement.
Développement de l’objectif de la plateforme citoyenne :
La plateforme citoyenne a pour ambition de devenir un outil central pour la démocratie participative locale, en permettant aux citoyens de s’impliquer activement dans les décisions et projets municipaux. Son objectif principal est de favoriser une relation transparente, interactive et collaborative entre les citoyens et les institutions locales, notamment la mairie de Nîmes.
Objectifs clés :
1. Renforcer la participation démocratique :
- Impliquer les citoyens dans le processus décisionnel grâce à des outils accessibles pour proposer, voter et débattre sur des initiatives locales.
- Encourager une participation inclusive en rendant la plateforme intuitive et disponible pour tous, y compris sur mobile.
- Intégrer des fonctionnalités d’accessibilité dès la conception, comme la synthèse vocale, les options pour daltoniens, et une navigation au clavier. Cela pourrait inclure des tests d’accessibilité avec des utilisateurs en situation de handicap.
- Offrir un espace pour exprimer des idées, des préoccupations et des besoins spécifiques.
2. Valoriser la collaboration entre citoyens et municipalité :
- Créer un lien direct avec la mairie, en intégrant des réponses officielles aux propositions et des consultations publiques interactives.
- Mettre à disposition un tableau de suivi transparent pour visualiser l’état d’avancement des initiatives (propositions étudiées, acceptées ou rejetées, etc.).
- Favoriser des actions concrètes basées sur les idées des citoyens.
3. Dynamiser la vie locale et valoriser le patrimoine :
- Proposer des consultations spécifiques sur des sujets importants pour la ville de Nîmes, comme la gestion des arènes, les événements culturels (Feria), ou le développement durable.
- Mettre en avant les projets visant à préserver et promouvoir le patrimoine historique et culturel unique de la ville.
- Encourager les initiatives communautaires et le bénévolat via des projets collaboratifs.
4. Moderniser les outils de participation :
- Offrir une application mobile légère, intuitive et disponible partout, permettant aux citoyens de participer rapidement.
- Intégrer des technologies modernes comme la géolocalisation pour des propositions ciblées, des notifications push pour garder les utilisateurs informés, et même des outils d’intelligence artificielle pour analyser et regrouper les idées similaires.
5. Promouvoir la transparence et la confiance :
- Présenter un budget participatif clair et accessible, permettant aux citoyens de voter sur l’allocation de fonds pour des projets locaux.
- Intégrer un module dédié au budget participatif, où les citoyens peuvent proposer des projets et voter sur l’allocation des fonds. Ajouter des informations claires sur les montants disponibles et les critères de sélection.
- Garantir la traçabilité des engagements municipaux, avec un suivi en temps réel des propositions et des décisions.
Un atout pour les partenaires et institutions :
La plateforme offre aux partenaires potentiels, comme la mairie de Nîmes ou des associations locales, une opportunité unique de :
- Mobiliser les citoyens autour d’initiatives ciblées.
- Améliorer leur image en soutenant la transparence et l’inclusivité.
- Accroître l’impact des projets locaux en recueillant des données et des retours directs sur les besoins et les attentes des habitants.
- Renforcer la cohésion sociale en favorisant des discussions ouvertes et constructives.
Un exemple concret :
Un citoyen de Nîmes propose la rénovation d’un parc dans son quartier via la plateforme. D’autres habitants votent en faveur, débattent des améliorations possibles (aires de jeux, espaces verts, éclairage) et géolocalisent des zones spécifiques. La mairie valide la proposition, communique sur les prochaines étapes via la plateforme et met à jour l’état du projet. Ce suivi transparent crée un climat de confiance et montre l’impact direct des actions citoyennes.
Message aux partenaires :
La plateforme citoyenne de Nîmes représente un outil moderne, innovant et essentiel pour bâtir une ville collaborative et transparente, où chaque citoyen a la possibilité de contribuer à l’avenir de sa communauté. Soutenir ce projet, c’est investir dans une dynamique de participation, de dialogue et d’impact local.
Résumé synthétique : Création d’une application citoyenne inspirée de Decidim pour Nîmes
Objectif principal :
Développer une application mobile simple et accessible pour permettre aux citoyens de Nîmes de participer activement à la vie démocratique locale.
Caractéristiques principales de l’application :
- Soumission de propositions :
- Interface intuitive pour proposer des idées sur des thèmes locaux (environnement, culture, mobilité, etc.).
- Possibilité de géolocaliser les propositions sur une carte interactive.
- Système de vote :
- Vote simple (oui/non ou unique) pour prioriser les propositions.
- Résultats accessibles en temps réel ou à la clôture des votes.
- Commentaire et débat :
- Discussions ouvertes sur chaque proposition pour enrichir les idées et recueillir des avis.
- Calendrier local :
- Suivi des consultations publiques, réunions municipales, et événements locaux.
- Notifications et suivi :
- Alertes pour les nouvelles propositions, résultats de votes et événements importants.
- Accès réservé aux citoyens :
- Validation via adresse ou identifiant citoyen pour garantir une participation authentique.
- Transparence et engagement :
- Tableau de suivi des propositions et des réponses officielles de la mairie.
- Historique des initiatives et impact observé.
Technologies recommandées :
- Frontend : Flutter (Dart) ou React Native (JavaScript/TypeScript) pour un développement mobile rapide et multiplateforme.
- Backend : Node.js (Express) ou Django REST Framework pour gérer les données.
- Base de données : Firebase Firestore ou PostgreSQL pour un stockage fiable.
- Notifications push: Firebase Cloud Messaging (FCM) ou OneSignal.
- Hébergement : AWS, Google Cloud, ou Heroku.
Étapes du projet :
- Analyse et conception :
- Identifier les besoins locaux, créer des maquettes et valider avec des citoyens.
- Développement MVP (Minimum Viable Product) :
- Implémenter les fonctionnalités essentielles (soumission, vote, calendrier).
- Lancement pilote :
- Déployer l’application pour un petit groupe d’utilisateurs et recueillir des retours.
- Améliorations et extensions :
- Ajouter des fonctionnalités avancées (gamification, projets collaboratifs, IA).
- Lancement officiel :
- Déployer largement avec une campagne de sensibilisation et de communication.
Extensions futures possibles :
- Budget participatif pour allouer des ressources municipales avec le vote des citoyens.
- Signalement citoyen pour alerter sur des problèmes locaux (ex. : éclairage défectueux).
- Gamification locale pour récompenser la participation (billets pour événements locaux).
- Messagerie avec élus pour favoriser un dialogue direct.
- Analyse IA pour regrouper et prioriser les propositions automatiquement
Impact attendu :
- Renforcement de la participation démocratique locale.
- Transparence accrue des décisions municipales.
- Engagement des citoyens dans des projets collaboratifs et innovants.
- Promotion de l’identité et du patrimoine de Nîmes.
Fonctions principales de l’application dans le projet
L’application simplifiée inspirée de Decidim se concentrera sur les fonctionnalités clés qui favorisent la participation citoyenne tout en réduisant la complexité. Voici les fonctions principales à inclure :
1. Soumission de propositions citoyennes
- Description : Permettre aux citoyens de proposer des idées pour améliorer leur communauté.
- Détails :
- Formulaire pour créer une proposition avec les champs suivants :
- Titre de la proposition.
- Description détaillée.
- Catégorie (ex. : transport, environnement, culture).
- Pièces jointes (images, PDF).
- Interface intuitive pour une soumission rapide.
- Formulaire pour créer une proposition avec les champs suivants :
- Exemple d’utilisation : Un citoyen propose de créer une piste cyclable reliant plusieurs quartiers.
2. Système de vote
- Description : Offrir un moyen transparent pour les citoyens de voter sur les propositions soumises.
- Détails :
- Système de vote simple (ex. : oui/non ou choix unique).
- Affichage des résultats en temps réel ou après la clôture des votes.
- Limitation à un vote par utilisateur par proposition.
- Notifications pour informer les utilisateurs lorsque les votes sont ouverts ou clôturés.
- Exemple d’utilisation : Les citoyens votent pour prioriser une proposition de rénovation de parc.
3. Zone de commentaires
- Description : Permettre aux citoyens de débattre ou de donner leur avis sur les propositions.
- Détails :
- Section commentaires associée à chaque proposition.
- Modération pour supprimer les messages inappropriés.
- Notifications aux auteurs des propositions lorsqu’un commentaire est ajouté.
- Exemple d’utilisation : Les citoyens discutent des avantages et inconvénients d’un projet de jardin partagé.
4. Gestion des utilisateurs et authentification
- Description : Assurer la sécurité et l’authenticité des utilisateurs.
- Détails :
- Inscription via email ou authentification OAuth (Google, Facebook).
- Rôles utilisateurs : citoyen (utilisateur standard) et administrateur.
- Tableau de bord pour les administrateurs afin de gérer les utilisateurs et les propositions.
- Exemple d’utilisation : Un administrateur bloque un utilisateur ayant soumis une proposition non conforme.
5. Notifications et communication
- Description : Informer les utilisateurs des actualités importantes et des étapes du processus participatif.
- Détails :
- Notifications push ou email pour :
- Les nouvelles propositions.
- Les résultats des votes.
- Les commentaires reçus.
- Possibilité de paramétrer la fréquence des notifications.
- Notifications push ou email pour :
- Exemple d’utilisation : Un utilisateur reçoit une notification pour voter sur une proposition avant la clôture.
6. Tableau des propositions
- Description : Visualiser toutes les propositions dans une interface claire et ordonnée.
- Détails :
- Affichage des propositions avec :
- Statut (ouverte au vote, en évaluation, acceptée/rejetée).
- Nombre de votes ou commentaires associés.
- Filtres pour trier par catégorie, popularité, ou statut.
- Affichage des propositions avec :
- Exemple d’utilisation : Un citoyen explore les propositions en cours dans la catégorie environnement.
7. Tableau de bord administratif
- Description : Fournir aux administrateurs des outils pour gérer les propositions et modérer l’application.
- Détails :
- Visualisation des statistiques (ex. : propositions populaires, nombre de votes).
- Outils de modération pour valider ou supprimer des propositions/commentaires.
- Gestion des paramètres de l’application (ouverture des périodes de vote, ajout de catégories).
- Exemple d’utilisation : L’administrateur approuve une proposition avant de la rendre publique.
8. Sécurité et protection des données
- Description : Assurer que l’application respecte les normes de sécurité et de confidentialité.
- Détails :
- Stockage sécurisé des données (chiffrement des mots de passe, protection des bases de données).
- RGPD : Possibilité pour les utilisateurs de supprimer leur compte et leurs données.
- Limitation des abus : Empêcher le spam ou les votes multiples avec des protections anti-bots.
- Mettre en place des mesures de sécurité robustes, comme le chiffrement des données, des audits de sécurité réguliers, et une politique de confidentialité claire pour les utilisateurs. Ajouter une option pour que les utilisateurs puissent exporter ou supprimer leurs données facilement.
- Exemple d’utilisation : Un utilisateur demande la suppression de son compte, et ses données sont anonymisées.
9. Rapport et analyse des résultats
- Description : Offrir des outils d’analyse des données pour comprendre les tendances et prioriser les actions.
- Détails :
- Statistiques sur les propositions les plus populaires.
- Analyse des votes par catégorie ou groupe d’utilisateurs.
- Exportation des données pour une utilisation externe.
- Exemple d’utilisation : Le tableau de bord montre que 60 % des utilisateurs votent pour des projets environnementaux.
Quelques propositions d’amélioration de l’application :
1. Propositions localisées
Fonctionnalité : Carte interactive
- Objectif : Permettre aux citoyens de géolocaliser leurs propositions pour mieux cibler les besoins locaux.
- Étapes techniques :
- Intégrer un outil de cartographie comme Leaflet.js ou Google Maps API.
- Ajouter un champ de géolocalisation dans le formulaire de proposition.
- Créer une vue « carte » qui affiche toutes les propositions avec des marqueurs interactifs.
- Exemple d’utilisation : Un citoyen propose l’installation d’un éclairage public dans une rue spécifique.
2. Consultation thématique
Fonctionnalité : Catégories et débats ciblés
- Objectif : Encourager les discussions sur des sujets spécifiques comme le développement durable ou le patrimoine.
- Étapes techniques :
- Ajouter des catégories thématiques prédéfinies.
- Permettre aux administrateurs de créer des consultations spécifiques avec des questions ou des sondages.
- Intégrer une section dédiée pour les débats publics sur des sujets définis par la mairie.
- Exemple d’utilisation : Organiser une consultation sur le réaménagement des Arènes et permettre aux citoyens de débattre des options proposées.
3. Calendrier local
Fonctionnalité : Suivi des événements
- Objectif : Informer les citoyens sur les réunions municipales et les consultations publiques.
- Étapes techniques :
- Créer une base de données pour gérer les événements (titre, description, date, lieu).
- Intégrer un calendrier interactif avec des notifications push pour les rappels.
- Synchronisation possible avec les calendriers personnels (Google, iCal).
- Exemple d’utilisation : Notification pour rappeler la date d’une réunion sur les transports publics.
4. Accès réservé aux citoyens locaux
Fonctionnalité : Validation d’identité
- Objectif : Limiter l’accès à l’application aux résidents de Nîmes.
- Étapes techniques :
- Vérification basée sur l’adresse ou le code postal lors de l’inscription.
- Option d’intégration avec un système d’identifiant citoyen fourni par la mairie.
- Ajouter une étape de validation (preuve de résidence, document municipal).
- Exemple d’utilisation : Un utilisateur s’inscrit et doit confirmer son adresse pour accéder aux fonctionnalités.
5. Partenariat avec la mairie
Fonctionnalité : Réponses officielles
- Objectif : Donner une voix officielle aux priorités municipales dans l’application.
- Étapes techniques :
- Créer un tableau de bord dédié aux administrateurs municipaux.
- Permettre aux administrateurs de répondre directement aux propositions votées.
- Afficher les réponses comme statut (Acceptée, En étude, Rejetée avec explication).
- Exemple d’utilisation : Une proposition pour installer des bancs dans un parc reçoit une réponse indiquant son inclusion dans le budget municipal.
6. Mise en valeur du patrimoine
Fonctionnalité : Projets culturels
- Objectif : Promouvoir les initiatives liées au patrimoine de Nîmes.
- Étapes techniques :
- Ajouter une catégorie spéciale pour les propositions liées au patrimoine.
- Créer une galerie pour présenter les projets passés et en cours liés aux monuments historiques.
- Intégrer des ressources éducatives (documents, vidéos) pour sensibiliser les citoyens.
- Exemple d’utilisation : Un citoyen propose une nouvelle signalétique pour guider les visiteurs aux Arènes.
7. Gamification locale
Fonctionnalité : Récompenses et engagement
- Objectif : Dynamiser la participation des citoyens grâce à des incitations.
- Étapes techniques :
- Ajouter un système de points pour les interactions (soumission, vote, commentaire).
- Offrir des récompenses (billets pour la Feria, visites gratuites). Introduire un système de points ou de niveaux pour les utilisateurs actifs, avec des récompenses symboliques (ex : reconnaissance publique, badges virtuels). Cela pourrait inciter les citoyens à participer régulièrement.
- Créer un tableau de bord pour suivre les contributions et les récompenses.
- Exemple d’utilisation : Un citoyen ayant voté sur 10 propositions reçoit un billet gratuit pour un spectacle.
8. Transparence en temps réel
Fonctionnalité : Suivi des propositions
- Objectif : Permettre aux citoyens de voir l’état d’avancement des propositions.
- Étapes techniques :
- Ajouter un tableau de suivi pour chaque proposition (statut, nombre de votes, commentaires).
- Intégrer des indicateurs comme « En évaluation » ou « Faisabilité validée ».
- Afficher les résultats des votes en temps réel ou à la clôture.
- Exemple d’utilisation : Une proposition montre 75 % de votes favorables et un statut « En attente de validation ».
Impact attendu de ces fonctionnalités
- Participation accrue : Les citoyens auront des moyens clairs et engageants pour contribuer à la vie municipale.
- Transparence renforcée : Les citoyens verront comment leurs contributions influencent les décisions municipales.
- Implication culturelle : Les initiatives autour du patrimoine et des événements locaux renforceront le lien avec la communauté.
Autres pistes de fonctionnalités :
Voici d’autres pistes de fonctionnalités innovantes et utiles qui pourraient être intégrées à votre application pour enrichir l’expérience citoyenne et maximiser l’impact local :
1. Participation anonyme sur certains sujets sensibles
- Description : Permettre aux citoyens de participer anonymement à des discussions ou votes sur des sujets délicats (ex. : sécurité publique, inclusion sociale).
- Avantages : Encourage la participation des utilisateurs qui pourraient hésiter à s’exprimer publiquement.
- Exemple : Une consultation sur l’amélioration de la sécurité dans un quartier.
2. Messagerie directe avec les élus
- Description : Permettre aux citoyens de poser des questions directement à leurs élus ou responsables locaux via une messagerie intégrée.
- Avantages : Favorise un dialogue direct et transparent.
- Exemple : Un citoyen demande des informations sur un projet en cours dans son quartier.
3. Budget participatif
- Description : Intégrer une section dédiée où les citoyens peuvent voter sur l’allocation d’un budget prédéfini pour des projets locaux.
- Avantages : Renforce l’engagement en donnant aux citoyens un rôle actif dans la gestion des ressources municipales.
- Exemple : Décider de l’utilisation d’un budget de 50 000 € pour des projets comme la plantation d’arbres, la rénovation d’une école, ou des pistes cyclables.
4. Signalement citoyen
- Description : Un module pour signaler des problèmes dans la ville (nids-de-poule, éclairage défectueux, déchets non collectés). Créer un système de suivi pour les signalements, avec des mises à jour en temps réel sur l’état de résolution. Intégrer ce module avec les services municipaux pour une réponse rapide.
- Avantages : Permet une réaction rapide des services municipaux et donne aux citoyens un rôle actif dans l’entretien de la ville.
- Exemple : Un citoyen signale un lampadaire hors service dans son quartier via une photo et une géolocalisation.
5. Enquêtes et sondages rapides
- Description : Outil pour recueillir des avis rapides sur des sujets précis (sondages à choix multiple, échelles d’opinion).
- Avantages : Fournit des retours rapides à la mairie ou aux administrateurs.
- Exemple : Sondage pour savoir si les citoyens préfèrent des horaires étendus pour les bibliothèques municipales.
6. Forum de discussions communautaires
- Description : Une section dédiée où les citoyens peuvent initier des discussions ou répondre à celles des autres.
- Avantages : Favorise l’échange d’idées et la cohésion communautaire.
- Exemple : Un citoyen crée un fil de discussion sur des initiatives écologiques.
7. Projets collaboratifs
- Description : Un espace pour collaborer sur des projets citoyens (bénévolat, groupes de travail).
- Avantages : Renforce l’engagement communautaire et facilite la mise en œuvre d’initiatives collectives.
- Exemple : Organisation d’un nettoyage de quartier ou d’un atelier de réparation d’objets.
8. Recommandations basées sur l’historique de participation
- Description : Utiliser les données de participation des utilisateurs pour leur recommander des propositions ou événements liés à leurs intérêts.
- Avantages : Personnalise l’expérience utilisateur et encourage une participation continue.
- Exemple : Un citoyen actif dans les propositions environnementales reçoit une notification pour un débat sur la mobilité douce.
9. Suivi des engagements municipaux
Créer un mécanisme clair pour que les propositions citoyennes soient examinées et intégrées dans les plans municipaux. Par exemple, un tableau de bord public montrant l’état d’avancement des propositions et leur impact sur les décisions municipales.
- Description : Afficher un tableau de bord public avec l’état d’avancement des engagements pris par la mairie.
- Avantages : Renforce la transparence et la confiance des citoyens envers la municipalité.
- Exemple : Voir qu’un projet de piste cyclable est « En construction » avec une estimation de date de fin.
10. Intégration d’initiatives locales
- Description : Plateforme pour promouvoir les initiatives locales (ateliers, marchés, groupes de discussion).
- Avantages : Soutient les initiatives citoyennes indépendantes et renforce la vie locale.
- Exemple : Promotion d’un atelier de compostage organisé par une association locale.
11. Accessibilité renforcée
- Description : Intégrer des fonctionnalités pour les citoyens en situation de handicap, comme la synthèse vocale ou des options pour daltoniens.
- Avantages : Favorise une participation inclusive.
- Exemple : Un utilisateur malvoyant utilise la synthèse vocale pour naviguer et voter.
12. Participation intergénérationnelle
- Description : Créer des sections adaptées pour inclure des groupes spécifiques, comme les jeunes ou les seniors. Créer des sections adaptées pour ces groupes, avec des interfaces simplifiées pour les seniors et des fonctionnalités gamifiées pour les jeunes (ex : récompenses, badges). Organiser des ateliers de sensibilisation pour ces groupes.
- Avantages : Assure que toutes les tranches d’âge sont impliquées.
- Exemple : Un espace dédié aux idées pour les écoles ou les résidences pour seniors.
13. Historique des initiatives
- Description : Une archive où les citoyens peuvent consulter les propositions passées, les décisions prises, et les impacts observés.
- Avantages : Donne de la valeur aux propositions en montrant leurs résultats dans le temps.
- Exemple : Suivi de l’évolution d’un projet de rénovation d’un parc après son acceptation.
14. Intelligence artificielle pour l’analyse des propositions
- Description : Utiliser l’IA pour analyser les propositions (classification, détection de doublons, priorisation). Mettre en place un tableau de bord analytique pour suivre les tendances (ex : propositions populaires, taux de participation). Utiliser ces données pour ajuster les fonctionnalités et les priorités de la plateforme.
- Avantages : Améliore l’efficacité du traitement des propositions et aide les administrateurs à prendre des décisions.
- Exemple : Une proposition similaire à d’autres est automatiquement regroupée.
15. Tableau de bord utilisateur
- Description : Offrir aux utilisateurs un espace personnel pour suivre leurs propositions, votes, et contributions.
- Avantages : Encourage une participation continue en montrant l’impact de leurs actions.
- Exemple : Un utilisateur voit que sa proposition a été votée 300 fois et est en cours d’étude.
16. Module d’apprentissage citoyen
- Description : Intégrer des ressources éducatives sur la citoyenneté, la démocratie participative, ou l’histoire locale.
- Avantages : Sensibilise les citoyens sur leur rôle dans la communauté.
- Exemple : Un tutoriel sur comment soumettre une proposition efficace.
Ces fonctionnalités peuvent être introduites progressivement en fonction des besoins et des retours des utilisateurs.
17. Système de parrainage et de mentorat
- Description : Permettre aux citoyens expérimentés de parrainer ou de guider les nouveaux utilisateurs dans l’utilisation de la plateforme.
- Avantages : Facilite l’adoption de la plateforme par de nouveaux utilisateurs et renforce la communauté.
- Exemple : Un citoyen expérimenté aide un nouveau venu à soumettre sa première proposition.
18. Module d’apprentissage citoyen
- Description : Intégrer des ressources éducatives sur la citoyenneté, la démocratie participative, ou l’histoire locale.
- Avantages : Sensibilise les citoyens sur leur rôle dans la communauté.
- Exemple : Un tutoriel sur comment soumettre une proposition efficace.
19. Intégration d’initiatives locales
- Description : Plateforme pour promouvoir les initiatives locales (ateliers, marchés, groupes de discussion).
- Avantages : Soutient les initiatives citoyennes indépendantes et renforce la vie locale.
- Exemple : Promotion d’un atelier de compostage organisé par une association locale.
Programmation et déploiement :
Créer une application simplifiée inspirée de Decidim est une excellente idée pour engager les citoyens dans des discussions démocratiques locales. Voici une structure de projet pour la programmation et le déploiement :
1. Définir les objectifs de l’application
- Public cible : Citoyens de Nîmes.
- Fonctionnalités principales :
- Propositions citoyennes : Permettre aux utilisateurs de soumettre des idées.
- Vote : Intégrer un système simple pour voter sur les propositions.
- Commentaires : Permettre des discussions sur chaque proposition.
- Notifications : Informer les utilisateurs des nouveautés et des étapes importantes.
- Simplification : Minimiser la complexité technique en priorisant les fonctionnalités essentielles.
2. Architecture et technologies
- Frontend : Interface utilisateur simple.
- Technologies possibles : React, Vue.js, ou Angular.
- Mobile-friendly (progressive web app).
- Backend : Gestion des données et de la logique métier.
- Frameworks possibles : Node.js (Express), Ruby on Rails, Django.
- Base de données : Stockage des propositions, utilisateurs, votes, etc.
- Options : PostgreSQL, MySQL ou MongoDB.
- Hébergement :
- Solutions cloud : AWS, Google Cloud, Heroku, ou DigitalOcean.
- Authentification : Inscription simple par email ou via des comptes sociaux (Google, Facebook).
3. Planification de développement
- Phase 1 : Design et prototypes
- Créer des maquettes UX/UI.
- Valider les besoins avec des citoyens ou des représentants locaux.
- Phase 2 : Développement MVP (Minimum Viable Product)
- Implémenter les fonctionnalités essentielles.
- Tester l’application avec un petit groupe d’utilisateurs.
- Phase 3 : Lancement pilote
- Déploiement à petite échelle.
- Collecte des retours utilisateurs.
- Phase 4 : Amélioration et extensions
- Ajouter des fonctionnalités en fonction des retours (statistiques, partenariats, etc.).
4. Plan de déploiement
- Infrastructure : Mettre en place le serveur et la base de données.
- Tests : Tester les performances, la sécurité, et les bugs.
- Communication :
- Créer une campagne de sensibilisation pour inciter les citoyens à rejoindre l’application.
- Suivi et maintenance :
- Mettre à jour régulièrement l’application.
- Répondre aux questions ou problèmes des utilisateurs.
Voici une version détaillée des étapes pour élaborer et déployer votre application simplifiée inspirée de Decidim.
1. Définir les objectifs de l’application
Objectifs
- Favoriser la participation citoyenne locale.
- Rendre la gestion simple pour les utilisateurs comme pour les administrateurs.
Fonctionnalités principales (MVP)
- Soumission de propositions :
- Interface pour soumettre des idées (titre, description, catégorie).
- Possibilité d’ajouter des pièces jointes (PDF, images).
- Vote :
- Un système de votes simples (oui/non ou un vote par proposition).
- Limitation des votes par utilisateur.
- Commentaire :
- Zone de discussion sous chaque proposition pour recueillir des retours.
- Notifications :
- Alertes email ou push pour informer des nouvelles propositions ou des résultats de votes.
2. Architecture et technologies
Frontend
- Technologies :
- Framework : React.js ou Vue.js pour leur simplicité et leurs vastes communautés.
- CSS : Bootstrap ou Tailwind CSS pour des interfaces rapides à concevoir.
- Accessibilité : S’assurer que l’application est adaptée aux mobiles.
Backend
- Technologies :
- Node.js avec Express (léger et performant).
- Django (Python) ou Ruby on Rails pour un développement rapide.
- API REST ou GraphQL pour la communication frontend-backend.
Base de données
- PostgreSQL (relationnelle, robuste) ou MongoDB (plus souple pour des structures dynamiques).
- Modèles :
- Utilisateurs : ID, email, nom, mot de passe, rôle.
- Propositions : ID, titre, description, statut, auteur.
- Votes : ID, utilisateur ID, proposition ID, vote.
- Commentaires : ID, proposition ID, utilisateur ID, contenu.
Hébergement
- Options :
- Cloud (AWS, Google Cloud, Azure) pour l’évolutivité.
- Heroku ou Render pour un déploiement rapide.
- Serveur local pour un test en environnement fermé.
Authentification
- Intégrer OAuth pour des connexions via Google/Facebook.
- Mise en œuvre d’un système de double vérification (authentification email).
3. Planification de développement
Phase 1 : Design et prototypes
- Atelier avec les parties prenantes :
- Impliquer des citoyens ou des responsables locaux pour identifier les besoins.
- Création de maquettes UX/UI :
- Outils : Figma, Adobe XD, ou Sketch.
- Itérer rapidement sur le design pour le rendre intuitif.
- Validation :
- Présentation des maquettes à un petit échantillon d’utilisateurs.
Phase 2 : Développement MVP
- Backend :
- Créer des APIs REST ou GraphQL pour gérer les propositions, votes, commentaires et utilisateurs.
- Frontend :
- Développer une interface utilisateur simple avec des vues spécifiques :
- Tableau des propositions.
- Détail d’une proposition avec les options de vote et de commentaire.
- Développer une interface utilisateur simple avec des vues spécifiques :
- Tests initiaux :
- S’assurer que les flux de base (connexion, soumission, vote) fonctionnent.
Phase 3 : Lancement pilote
- Déploiement :
- Héberger l’application sur une plateforme accessible au public.
- Tests avec un groupe restreint :
- Impliquer un petit groupe de citoyens pour tester l’application.
- Recueillir les retours pour corriger les bugs ou améliorer l’expérience.
- Collecte de feedback :
- Proposer un formulaire intégré à l’application pour recueillir des suggestions.
Phase 4 : Amélioration et extensions
- Analyse des retours utilisateurs :
- Prioriser les fonctionnalités supplémentaires (par exemple, statistiques, modération).
- Mise à jour :
- Ajouter progressivement des fonctionnalités comme :
- Un tableau de bord pour les administrateurs.
- Un système de visualisation des tendances (propositions populaires).
- Ajouter progressivement des fonctionnalités comme :
- Suivi des performances :
- Surveiller l’application pour détecter des anomalies.
4. Plan de déploiement
Infrastructure
- Configurer le serveur backend avec Nginx ou Apache.
- Utiliser Docker pour simplifier la gestion des environnements.
- Intégrer un pipeline CI/CD pour des mises à jour fluides.
Tests
- Tests fonctionnels :
- Vérifier toutes les fonctionnalités (soumission, votes, etc.).
- Tests de charge :
- Simuler plusieurs utilisateurs pour évaluer les performances.
- Tests de sécurité :
- Protéger contre les attaques courantes (injections SQL, XSS).
Communication
- Campagne de lancement :
- Utiliser les réseaux sociaux locaux pour faire connaître l’application.
- Partenariats :
- Collaborer avec des associations locales ou la mairie.
- Organiser des ateliers de formation, des événements de lancement, et des partenariats avec des associations locales pour promouvoir la plateforme. Utiliser les réseaux sociaux et les médias locaux pour toucher un public plus large.
Cahier des charges : Application simplifiée inspirée de Decidim
1. Contexte et objectifs
Contexte
L’application a pour vocation de faciliter la participation citoyenne au sein de la municipalité de Nîmes. Elle permettra aux citoyens de proposer, voter et commenter des initiatives locales, tout en maintenant une interface simple et intuitive.
Objectifs
- Impliquer les citoyens dans la vie locale.
- Simplifier l’expérience utilisateur par rapport à Decidim.
- Proposer une plateforme accessible sur mobile et ordinateur.
- Assurer une gestion efficace des propositions et des votes.
2. Périmètre fonctionnel
Fonctionnalités principales (MVP)
- Soumission de propositions :
- Formulaire pour créer une proposition (titre, description, catégorie, pièces jointes).
- Possibilité de préciser l’impact estimé de la proposition.
- Vote :
- Système de vote simple (oui/non ou vote à choix unique).
- Historique des votes par utilisateur.
- Commentaire :
- Zone de discussion associée à chaque proposition.
- Modération possible pour filtrer les commentaires inappropriés.
- Notifications :
- Alertes email ou push pour les nouvelles propositions et étapes importantes.
- Authentification et gestion des utilisateurs :
- Inscription via email.
- Connexion via Google ou Facebook (OAuth).
- Rôles : citoyen (utilisateur standard) et administrateur.
Fonctionnalités futures (hors MVP)
- Tableau de bord analytique pour visualiser les tendances.
- Gestion des événements en lien avec les propositions.
- Intégration d’outils de sondage.
3. Architecture technique
Frontend
- Technologies recommandées : React.js ou Vue.js.
- Framework CSS : Bootstrap ou Tailwind CSS.
- Fonctionnalités clés :
- Tableau des propositions avec recherche et filtres.
- Pages réactives pour une navigation fluide.
Backend
- Technologies recommandées : Node.js (Express), Django, ou Ruby on Rails.
- API : REST ou GraphQL.
- Modules essentiels :
- Gestion des propositions (CRUD : Create, Read, Update, Delete).
- Gestion des votes et commentaires.
- Authentification sécurisée (JWT ou OAuth).
Base de données
- Type : PostgreSQL ou MongoDB.
- Schéma principal :
- Utilisateurs : ID, email, nom, mot de passe, rôle.
- Propositions : ID, titre, description, auteur, statut, date.
- Votes : ID, utilisateur ID, proposition ID, valeur du vote.
- Commentaires : ID, contenu, utilisateur ID, proposition ID.
Hébergement
- Plateformes possibles :
- Heroku, AWS, ou Google Cloud pour un déploiement cloud.
- Serveur local pour les tests initiaux.
Authentification
- Connexion via email avec validation (double opt-in).
- OAuth pour les connexions sociales (Google/Facebook).
4. Planification de projet
Phase 1 : Conception
- Durée : 2 semaines.
- Tâches :
- Réunion avec les parties prenantes pour identifier les besoins.
- Création de maquettes UX/UI avec Figma.
- Validation des maquettes par un groupe pilote.
Phase 2 : Développement MVP
- Durée : 6 à 8 semaines.
- Tâches :
- Développement backend : APIs pour la gestion des utilisateurs, propositions et votes.
- Développement frontend : Interface utilisateur pour soumettre, voter et commenter.
- Tests unitaires et fonctionnels.
Phase 3 : Tests et lancement pilote
- Durée : 4 semaines.
- Tâches :
- Déploiement sur un serveur cloud.
- Tests en condition réelle avec un groupe restreint.
- Recueil des retours utilisateurs pour ajustements.
Phase 4 : Lancement officiel et suivi
- Durée : En continu.
- Tâches :
- Lancement public via une campagne de communication locale.
- Maintenance régulière et ajout de nouvelles fonctionnalités.
5. Critères de succès
- L’application est utilisée par au moins 500 citoyens dans les 3 premiers mois.
- Temps moyen pour soumettre une proposition : < 3 minutes.
- Retours positifs d’au moins 80% des utilisateurs lors du pilote.
- Absence de bugs majeurs dans les 30 premiers jours suivant le lancement.
6. Budget estimatif
Développement
- Conception UX/UI : 3 000 €.
- Développement frontend et backend : 15 000 €.
- Tests et ajustements : 2 000 €.
Hébergement et maintenance
- Hébergement cloud : 100 €/mois.
- Maintenance annuelle : 5 000 €.
Total prévisionnel : 25 000 €.
La décision de rendre l’application mobile ou uniquement web dépend de plusieurs facteurs, notamment votre public cible, vos ressources, et les objectifs à court et long terme du projet. Voici une analyse des deux options pour vous aider à décider :
Option 1 : Application Web uniquement
Avantages :
- Accessibilité universelle : Accessible sur tous les appareils (ordinateurs, tablettes, smartphones) via un navigateur.
- Coût réduit : Un seul code à développer et maintenir (pas besoin d’une version spécifique pour Android et iOS).
- Temps de développement plus court : La mise en œuvre est plus rapide avec des technologies comme React.js ou Vue.js.
- Responsive design : En optimisant l’application pour les mobiles, elle peut offrir une expérience satisfaisante sans nécessiter une application native.
Inconvénients :
- Performances limitées : Moins fluide qu’une application mobile native, notamment pour les fonctionnalités comme les notifications push.
- Expérience utilisateur moins optimisée : Une application native offre une intégration plus profonde avec les fonctionnalités du téléphone (caméra, stockage local, etc.).
- Dépendance au navigateur : Nécessite une connexion internet active et peut ne pas fonctionner parfaitement hors ligne.
Option 2 : Application Mobile (Native ou Hybride)
Avantages :
- Expérience utilisateur optimisée : Intégration complète avec le système d’exploitation (iOS/Android) pour offrir une expérience fluide et personnalisée.
- Notifications push efficaces : Les utilisateurs reçoivent des alertes directement via leur téléphone, augmentant l’engagement.
- Fonctionnalités avancées : Accès aux fonctionnalités matérielles du téléphone (appareil photo, géolocalisation, etc.).
- Mode hors ligne : Possible avec une application mobile bien conçue.
Inconvénients :
- Coût et temps de développement élevés : Nécessite des équipes spécialisées pour chaque plateforme (ou l’utilisation de frameworks hybrides comme Flutter ou React Native).
- Maintenance complexe : Mise à jour des versions pour plusieurs plateformes.
- Déploiement plus complexe : Nécessite des approbations sur les stores d’applications (App Store, Google Play).
Option 3 : Progressive Web App (PWA)
Une solution intermédiaire qui combine les avantages des deux options.
Avantages :
- Installation facile : Une PWA peut être installée directement depuis le navigateur sur un appareil mobile, sans passer par un store.
- Notifications push : Possible avec les PWA modernes.
- Coût réduit : Un seul code pour une application web qui fonctionne comme une application mobile.
- Responsive : Accessible sur tous les types d’appareils.
Inconvénients :
- Moins d’intégration avec le système : Les PWA n’ont pas accès à toutes les fonctionnalités matérielles comme une application native.
- Support limité sur iOS : Certaines fonctionnalités des PWA sont moins performantes sur les appareils Apple.
Recommandation pour votre projet
- Si vous souhaitez démarrer rapidement et avec un budget limité : Une application web responsive est suffisante.
- Si vous voulez maximiser l’engagement utilisateur : Une application native mobile (ou hybride) peut être un choix stratégique.
- Pour un compromis moderne : Une PWA offre le meilleur des deux mondes.
Si vous optez pour une PWA ou une application mobile, je peux vous guider sur les technologies à utiliser et les étapes de mise en œuvre. Que préférez-vous explorer en premier ?
Technologies recommandées pour le développement d’une application mobile
1. Frameworks de développement mobile
Option 1 : Frameworks hybrides (recommandés)
- Flutter :
- Avantages : Performances proches des applications natives, un seul code pour Android et iOS, riche en widgets personnalisables.
- Langage : Dart.
- Cas d’utilisation : Idéal pour un développement rapide avec une interface utilisateur fluide.
- React Native :
- Avantages : Basé sur JavaScript, vaste communauté, plugins pour accéder aux fonctionnalités natives.
- Langage : JavaScript/TypeScript.
- Cas d’utilisation : Parfait si vous avez une équipe familière avec React.js.
Option 2 : Applications natives (pour performances optimales)
- Android : Kotlin (officiel et moderne, remplace Java).
- iOS : Swift (langage natif rapide et sécurisé).
- Cas d’utilisation : Si vous avez besoin d’une personnalisation poussée et d’un contrôle complet sur les performances.
Option 3 : Progressive Web App (PWA)
- Technologies : HTML, CSS, JavaScript, frameworks comme Vue.js ou React.js.
- Cas d’utilisation : Si vous souhaitez éviter les stores d’applications.
2. Backend et API
- Node.js avec Express.js : Léger et performant.
- Django REST Framework : Pour un backend structuré.
- Firebase (backend as a service) : Gestion simplifiée de l’authentification, base de données et notifications push.
3. Base de données
- Firebase Firestore : Base de données en temps réel et facile à configurer.
- PostgreSQL : Base relationnelle robuste.
- SQLite : Base de données locale pour stocker temporairement des données sur le téléphone.
4. Hébergement et services cloud
- AWS Amplify : Service complet pour héberger et gérer des applications mobiles.
- Google Cloud : Hébergement des APIs et de la base de données.
- Heroku : Déploiement rapide pour les APIs.
5. Notifications push
- Firebase Cloud Messaging (FCM) : Pour envoyer des notifications push sur Android et iOS.
- OneSignal : Plateforme puissante et facile à intégrer pour gérer les notifications.
Étapes de mise en œuvre
Étape 1 : Analyse et planification
- Définir les fonctionnalités spécifiques de l’application (soumission de propositions, vote, commentaires, etc.).
- Créer un diagramme d’architecture : frontend, backend, API, base de données.
- Établir un planning détaillé avec des phases itératives (Méthode Agile).
Étape 2 : Design de l’application
- Créer des maquettes et prototypes interactifs avec Figma ou Adobe XD.
- Valider les maquettes avec un petit groupe d’utilisateurs pour s’assurer qu’elles répondent aux attentes.
- Préparer les ressources graphiques (icônes, couleurs, typographies).
Étape 3 : Développement frontend (mobile)
- Configurer l’environnement de développement :
- Flutter : Installer Dart SDK et Flutter CLI.
- React Native : Configurer Node.js et Expo CLI.
- Développer les écrans principaux :
- Tableau des propositions.
- Détail d’une proposition avec options de vote et commentaires.
- Page de profil utilisateur.
- Intégrer les appels API pour récupérer et envoyer les données.
Étape 4 : Développement backend et API
- Configurer le serveur backend :
- Framework choisi (Node.js, Django, etc.).
- Implémenter les APIs REST ou GraphQL :
- Authentification.
- Gestion des propositions (CRUD).
- Gestion des votes et commentaires.
- Tester les APIs avec Postman.
Étape 5 : Notifications et stockage
- Intégrer Firebase Cloud Messaging pour les notifications push.
- Mettre en place la base de données :
- Firebase Firestore pour une synchronisation en temps réel.
- PostgreSQL pour des données relationnelles.
- Configurer le stockage des fichiers (images ou pièces jointes).
Étape 6 : Tests
- Tester les fonctionnalités principales (soumission, vote, commentaires).
- Tester sur différents appareils (simulateurs et téléphones réels).
- Utiliser des frameworks de tests comme Cypress ou Jest.
Étape 7 : Déploiement
- Configurer les comptes développeurs sur Google Play et App Store.
- Compiler les applications pour Android et iOS :
- Flutter : flutter build apk (Android) et flutter build ios.
- React Native : Utiliser Expo pour simplifier les builds.
- Soumettre l’application aux stores pour validation.
Étape 8 : Suivi et maintenance
- Analyser les performances avec des outils comme Sentry ou Firebase Analytics.
- Publier régulièrement des mises à jour basées sur les retours utilisateurs.
- Maintenir les notifications push et la sécurité.
Budget et durée estimée
- Temps estimé : 3 à 6 mois pour un MVP.
- Budget estimé :
- Développement : 20 000 à 30 000 €.
- Hébergement : 50 à 200 €/mois.
- Frais de publication sur les stores : 25 $ (Google) + 99 $/an (Apple).
Si vous voulez un plan détaillé pour une technologie spécifique (Flutter ou React Native, par exemple), je peux le préparer !
Outils :
Voici une liste d’outils utiles pour accélérer les différentes phases de l’élaboration de votre projet :
1. Phase de Conception (Design UX/UI)
- Figma : Plateforme de design collaborative pour créer des maquettes interactives et prototyper vos écrans.
- Adobe XD : Idéal pour concevoir des interfaces utilisateur avec des fonctionnalités de prototypage.
- Canva : Outil simplifié pour créer des éléments graphiques ou des présentations de concept.
- Whimsical : Utile pour créer rapidement des wireframes et des schémas de navigation.
2. Phase de Développement
Frontend
- Create React App : Pour démarrer rapidement un projet React.
- Vuetify : Une bibliothèque de composants Vue.js pour accélérer le design.
- Tailwind CSS : Framework CSS moderne pour concevoir des interfaces sans avoir à écrire beaucoup de CSS.
Backend
- Express.js : Framework minimaliste pour créer une API avec Node.js.
- Django REST Framework : Pour créer des APIs RESTful avec Django.
- Strapi : CMS headless open source pour gérer facilement vos données.
- Postman : Tester et documenter vos APIs rapidement.
Base de données
- PgAdmin : Gestion facile des bases PostgreSQL.
- MongoDB Compass : Interface graphique pour manipuler des bases MongoDB.
- Supabase : Une alternative à Firebase pour gérer vos bases de données PostgreSQL et l’authentification.
3. Phase de Test
- Cypress : Framework de test end-to-end pour vérifier les parcours utilisateurs.
- Jest : Pour les tests unitaires et d’intégration côté frontend et backend.
- BrowserStack : Tester l’application sur différents navigateurs et appareils.
- OWASP ZAP : Scanner de sécurité pour identifier les vulnérabilités.
4. Phase de Déploiement
- Heroku : Déploiement rapide d’applications web.
- Vercel : Idéal pour les projets frontend comme React ou Next.js.
- Docker : Conteneurisation de votre application pour une gestion simplifiée des environnements.
- Netlify : Pour héberger des applications frontend avec des fonctionnalités de déploiement CI/CD intégrées.
5. Gestion de Projet et Collaboration
- Trello : Gestion visuelle des tâches avec des tableaux Kanban.
- Notion : Pour organiser vos idées, créer des documents partagés, et suivre le progrès du projet.
- Slack : Communication d’équipe centralisée.
- Miro : Tableau blanc collaboratif pour planifier et brainstormer.
6. Phase de Communication et Lancement
- Mailchimp : Pour gérer des campagnes de communication par email.
- Buffer : Planifiez et publiez du contenu sur les réseaux sociaux.
- Canva Pro : Pour concevoir des supports marketing (affiches, publications réseaux sociaux).
- SurveyMonkey : Pour collecter des retours d’utilisateurs après le test pilote.
7. Suivi et Maintenance
- Sentry : Suivi des erreurs en temps réel pour détecter et corriger rapidement les bugs.
- Google Analytics : Suivi des statistiques d’utilisation de votre application.
- New Relic : Outil pour surveiller les performances applicatives.
Suggestions d’amélioration
1. Simplifier le MVP
- Se concentrer sur les fonctionnalités essentielles pour le lancement : soumission de propositions, vote, commentaires, et notifications.
- Les fonctionnalités avancées (gamification, IA, budget participatif) pourraient être ajoutées ultérieurement.
2. Renforcer l’accessibilité
- Intégrer des tests avec des utilisateurs en situation de handicap dès le début du projet.
- Proposer des options pour personnaliser l’interface (taille de police, contraste, synthèse vocale).
3. Clarifier la transparence
- Mettre en place un tableau de bord public où les citoyens peuvent suivre l’état d’avancement des propositions en temps réel.
- Prévoir des mises à jour régulières sur les décisions prises par la municipalité.
4. Encourager l’engagement
- Développer un système de récompenses concrètes pour les utilisateurs actifs (par exemple, billets pour des événements locaux, reconnaissance publique).
- Intégrer un système de parrainage pour aider les nouveaux utilisateurs à s’impliquer.
5. Communiquer efficacement
- Élaborer une campagne de communication ciblée pour attirer les premiers utilisateurs (réseaux sociaux, partenariats locaux, événements de lancement).
- Prévoir des ateliers ou des démonstrations pour présenter la plateforme aux citoyens.
6. Sécuriser les données
- Mettre en place des mesures de sécurité robustes dès le début (chiffrement des données, audits réguliers, conformité RGPD).
- Prévoir une politique de confidentialité claire et accessible.
7. Prévoir des sources de financement
- Explorer des subventions locales, des partenariats publics-privés, ou des campagnes de crowdfunding pour financer le projet.
- Prévoir un modèle économique à long terme pour assurer la durabilité de la plateforme.
Conclusion
Le projet de plateforme citoyenne pour Nîmes est très prometteur et répond à un besoin réel de participation démocratique locale. En simplifiant le MVP, en renforçant l’accessibilité et la transparence, et en mettant en place une communication efficace, ce projet pourrait devenir un outil essentiel pour dynamiser la vie locale et renforcer le lien entre les citoyens et la municipalité.
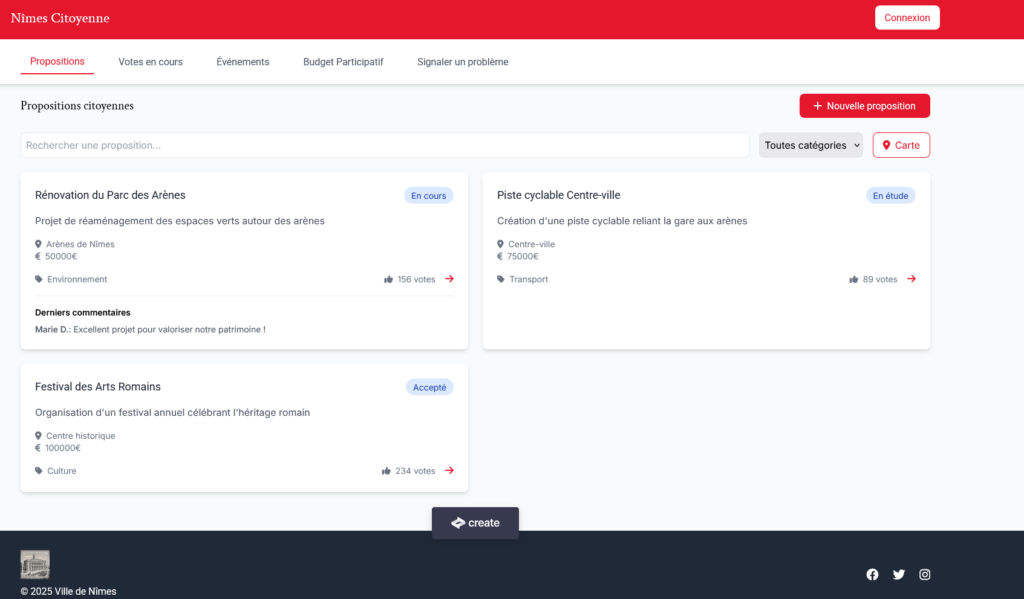
La Démo

Disponible sur le lien suivant: https://plateformecitoyenne.created.app